This tutorial aims at absolute beginners as far as Celestia is concerned, but you will need some experience with a suitable graphics program. At the very least you need to be able to paint, select areas and cut and paste them. Photoshop is an obvious candidate; I have used Paint Shop Pro in the past, and now also use Painter11. I am told GIMP is also good (and free...).
The planet Mars will be given a new surface, which, in the computer world, is a 'texture'. In its simplest form that is just a colour image, but additional tricks include producing a 'bump map', allowing mountains or canyons to stick out or to be recessed, creating a more powerful 3D illusion. Another trick is adding a 'specular reflection map'. With it, areas such as seas and lakes will gleam when light falls on them, in contrast to duller areas such as land. Finally, planets can be draped in 'cloud maps', making them look like Earth.
How do you design an interesting planet surface? Or, how do you draw the surface of a 3D sphere on a flat surface? By distorting it. Severely. The image above shows a sphere with a texture of the planet Furaha, along with a cylinder on which its surface is projected. Cutting the cylinder open produces the flat map in the back. Most distortion will occur around the poles, which is very visible in the image above. The arrows all point to the same part of the same continent. On the cylinder and the flat map that area looks much broader than it is on the sphere. The simplest way not get frustrated by polar distortion is to leave the poles featureless, achieved by filling it with sea.
The map above is twice as wide as it high; those are also the proportions used by Celestia, and they make good sense. The height of the map is the distance from the South to the North Pole across the surface, or half the circumference of the planet. Walking along the equator provides the entire circumference, ending up as the width of the map. This is about the simplest map projection there is, known as a 'Plate Carrée' projection. You should use sizes that are multiples of two, because Celestia wants you to. A good size for a blank map is an image of 1024x512 pixels. If ever you are ready for more, use 2048x1024 or multiples of that.
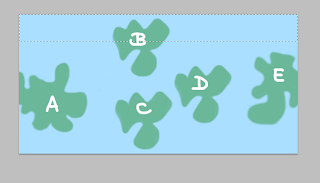
Here is a silly map of 1024x512 pixels with a few continents on it, labeled A to E. Note that B, C and D have the same shape. Let's cover Mars with it; you can download it from the above image, or make your own version (in which case it should be 1024x512 pixels!).
- Celestia should be on your computer. If not, download it and use it until you can at the very least find the planet Mars and get it into view.
- Close Celestia if it is open. Find the Celestia folder on your computer. Open it and locate the 'textures' folder. Within that is a 'medres' folder. It is filled with many planetary surfaces that you can study at will. Find the file 'mars.jpg' and have a look. It should be 1024x512 pixels. Save it, also in the 'medres' folder, but now as 'OLDmars.jpg' (in case you later want to replace your own planet with good old Mars).
- Now is the time to take either the silly image I provided or your own 1024x512 image. Save it in the Celestia medres folder under the name 'mars.jpg'. Don't use another size, don't use another name.
- Run Celestia and go to Mars. And there you are. Marvel and gloat.
You may note that there are some ridges and craters on your planet: those are the result of the bump map for Mars that is still in place. When you are ready marvelling it is time to stop gloating: the two sides do not match up. Continent A straddled the western edge of the map, and E the eastern one. Well, a map has edges, but a sphere hasn't. That simple fact tells you at the edges of the map are trouble areas. Remember that the flat map is a cylinder cut open, so the surface should be contiguous along the vertical seam. One way to do that is to use a featureless sea along the seam. But there is a better way. This boils down to cutting up the map in two halves: a western and an eastern one. Switch their positions, and the former edges now lie against one another at the centre of the image. Edit them to produce a nice continuous shape. How you cut the map into two halves depends on your graphics program. In Photoshop you can do the following (correct for CS5): Select Filter, then Other, then Offset; once there, check the box for 'wrap around' and fill in half the width of the image (which is 512) and press OK. That should do it.
Above are the results of first rearranging the squares and then editing the map. I chose to let the continents A and E fuse to form 'EA'. After you have worked on the centre of the map you can decide to revert the procedure and change the squares around again, also shown above. You can also decide not to bother, as both are equally correct.
There is a good chance that you will have noted that the continents B, C and D differed in shape on the globe, whereas they are the same on the map. The nearer the poles you get, the more pronounced the distortion is. It is extremely difficult to predict how a 2D shape will look like in 3D. The usual result is that shapes near poles tend to look pinched, i.e. many features will look like lines pointing to the pole, which is ugly and unrealistic. There are three solutions: as you may guess, the first is to fill the area with sea. The second is to muddle through: look at your latest version in Celestia and work on the flat map to correct pinching. Then save the latest effort as mars.jpg again, close Celestia, open it again as it otherwise does not refresh the map, and repeat. The third solution is the most elegant one, and requires that your graphics program can do a conversion from polar to rectangular coordinates as well as vice versa. Photoshop can do so (I learned this one from a tutorial on the Celestia forum). In Photoshop this transformation makes the rest of the map fuzzy, so it is best to use it with only part of your map:
 - Select the top area of your map as above: the entire width, and roughly one quarter of the height.
- Select the top area of your map as above: the entire width, and roughly one quarter of the height.
 - Copy this as a new image and jot down its size (for instance 1024x142, or 1024x199, etc). It should look like the one above.
- Copy this as a new image and jot down its size (for instance 1024x142, or 1024x199, etc). It should look like the one above.
 - Transform this into a square of 1024x1024 pixels ('Image', then 'Image size', uncheck 'constrain proportions', change the vertical pixel size to 1024, OK).
- Transform this into a square of 1024x1024 pixels ('Image', then 'Image size', uncheck 'constrain proportions', change the vertical pixel size to 1024, OK).

 - Go to: Filter; Effects; Distort; Polar; select 'rectangular to polar' and press 'OK'. This results in a new square image as if you are looking down at the pole. That is the top one of the two above. Edit it at will, resulting in something like the one above.
- Go to: Filter; Effects; Distort; Polar; select 'rectangular to polar' and press 'OK'. This results in a new square image as if you are looking down at the pole. That is the top one of the two above. Edit it at will, resulting in something like the one above.
- When ready, all the steps should be reversed. First revert the polar distortion: go to Filter; Effects; Distort; Polar; select 'polar to rectangular' and press 'OK'
- Give the square its original rectangular size again, which you had jotted down (use the same route: image; image size, etc.)
- Select the entire rectangle and copy it to memory
- Go back to your world map and paste the edited polar area in your map in the right area at the top.
- If need be, merge layers so you can save it again as 'mars.jpg'
The map looks rather different now, and in Celestia there is no more polar pinching! For the south pole you can rotate the world map by 180 degrees so the south comes out on top.
If you can handle seams as well as prevent 'polar pinching', you are well on your way. I may need to do another tutorial on how to design suitable colour textures, bump maps and specular reflection maps. Do not forget that there is quite a bit of material on the Celestia Motherlode, on textures as well as on many other things.
Here is a picture made with Vue of the same globe. I added a bit of 'bump mapping' and some reflectivity. There is a free version of Vue 9 that hasn't got all all options, but you can definitely make images such as this one with it. Those who wish to experiment will find it here.
I prefer Celestia for images with a realistic astronomical view. For other illustrations Vue is nice; here is a model of Furaha with a colour map, bump mapping, with a grossly exaggerated height, and different reflectivity of sea and land areas.










5 comments:
Thank you!
This is excellent, thank you! I've been using Google Earth for creating maps and had wondered about Celestia, but hadn't gotten around to it. I'm looking forward to trying it out now. :)
Thanks! I use Blender 3d, and have made a few maps with gimp by cutting apart maps of earth. But I always wend into blender to view the poles on the sphere and see how they look, thanks for showing us the polar tool thing! And I'd like to see a tip or a tutorial of how you do color maps stuff. Thanks again! :-)
I would like to thank you very much! it works like a charm! =)
My pleasure!
Post a Comment